Primeiro deve ser entendido os modelos de caixa no css:
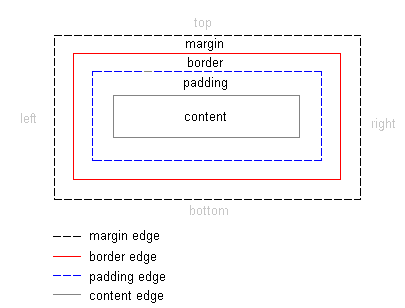
O box model (modelo das caixas) em CSS, descreve os boxes (as caixas) geradas pelos elementos HTML. O box model, detalha ainda, as opções de ajuste de margens, bordas, padding e conteúdo para cada elemento. Abaixo apresentamos um diagrama representando a estrutura de construção do box model:
O box model em CSS

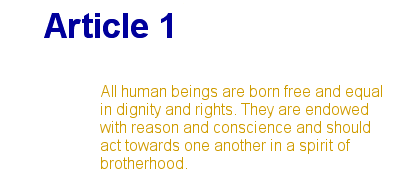
Definindo estilos para cores e fontes o exemplo pode ser apresentado como a seguir:

O exemplo contém dois elementos:
e
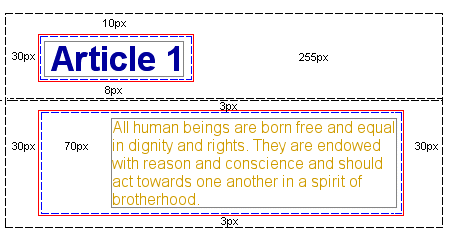
. O box model para os dois elementos é mostrado a seguir:

Agora, explicando especificamente o margin e padding:
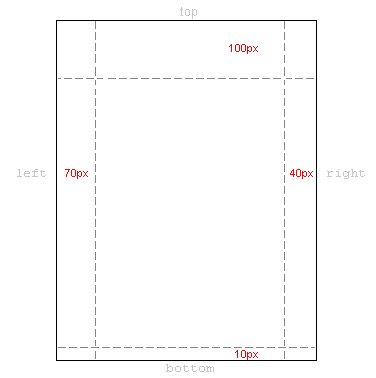
Um elemento tem quatro lados: right, left, top e bottom (direito, esquerdo, superior e inferior). A margin é a distância entre os lados de elementos vizinhos (ou às bordas do documento). Vamos começar com um exemplo mostrando como definir margins para o documento, ou seja, para o elemento
. A ilustração a seguir mostra como serão as margens da página.

Padding pode também ser entendido como "enchimento". Isto faz sentido, porque padding não é computado na distância entre elementos, padding define simplesmente a distância entre a borda e o conteúdo do elemento.
FONTE: http://pt-br.html.net/tutorials/css/